Toe-Tuch


A more accessible Bathroom Scale “Toe-Tuch” (part of the Methods in User-Centered Design course held by professor Sashidharan Komandur). A prototype of a touch screen bathroom scale has been developed based on the evaluation of exist- ing bathroom scales on the market. The scope of the prototype has been to compare the two pos- sible interactions scenarios: touch screen mount- ed on the machine, operated with the foot (to achieve levels of functionalities of a smart scale usually only available through a smartphone), and touch screen mounted at eye level on a wall, to respond to the needs of users with low mobil- ity and deteriorating eyesight. The wooden prototype is a fully functional bathroom scale, weigh sensors and the touch screen are used to react to the various user inputs.
The prototype
Made in collaboration with Sabina Niewiadomska, Lam Kim Khoi and Mai Thao Nguyen..
Interfaces and household appliances
'Thesis project'

Interfaces and household appliances
Interaction with everyday machines
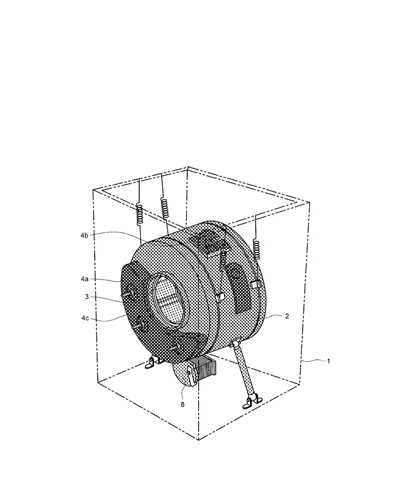
The project I embraced in the last part of my training at the ISIA in Urbino has led me to investigate what the human machine interaction is made of. The core of this research has been washing machines and laundry in general.
The washer is one of the most complex “utility appliances” we have deal with on a daily basis, therefor a perfect starting point for an analysis that got much deeper that the limited extent related to washing machine.
As a final experiment, an interactive prototype has been developed in order gain first hand experience and evaluate a few technical solution identified during the analysis. The last of many revisions can be tried here.
The entire publication is available on-line, on Issuu, in english,
pretty neat, right?
Thesis project presented on the 31st of March 2016, supervisor Luciano Perondi, co-supervisor Valentina Rachiele, ISIA Urbino, link to the discussion(in Italian).
VUD


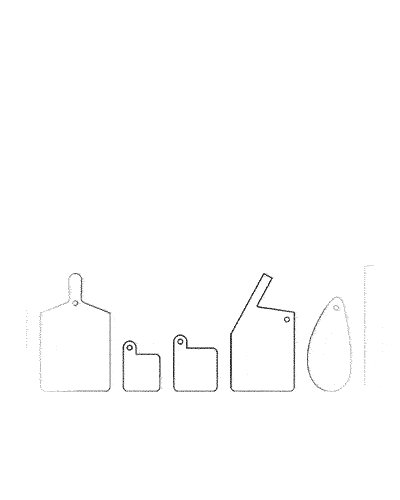
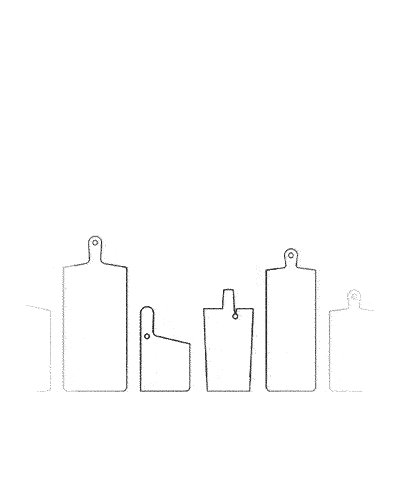
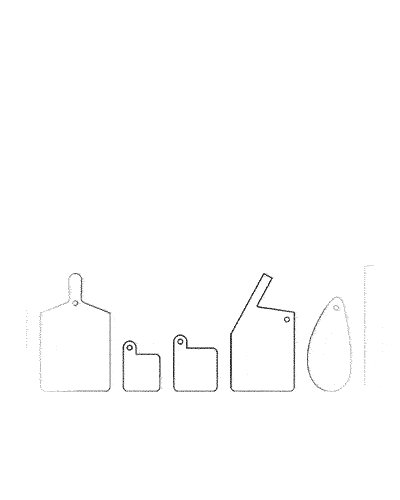
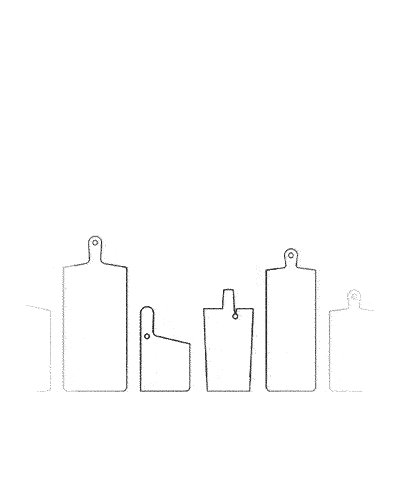
Website and online shop for VUD, a wood workshop based in Trieste, Italy that has been producing cutting boards and tables since 2012. The initial brief was to create an online portfolio for the extensive list of products offered by the workshop. The website was not to be primarily a shop and more an online substitute for the physical act of visiting the workshop and learning about the workplace and its story.
The interface
This website has been developed and launched in 2019 in collaboration with Simone Ellero (design) and Davide Maria Palusa (photography).
My contribution has been the actual development of a custom Wordpress theme and the general responsive behaviour of the website. The website is visible here.
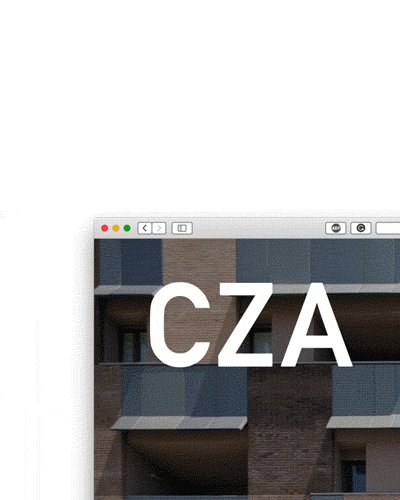
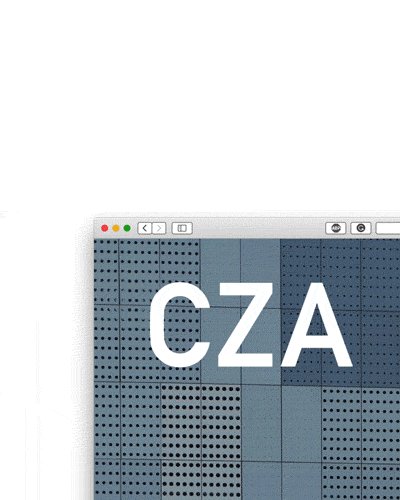
CZA


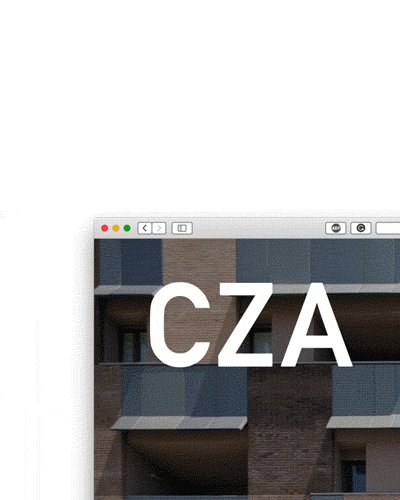
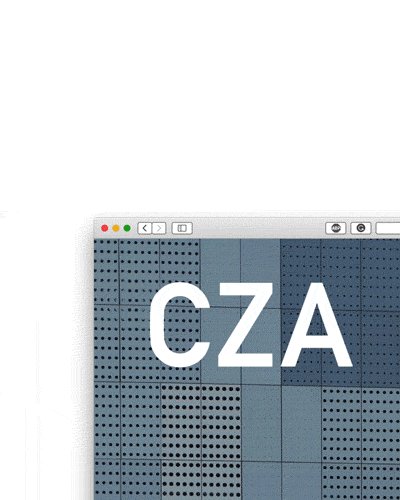
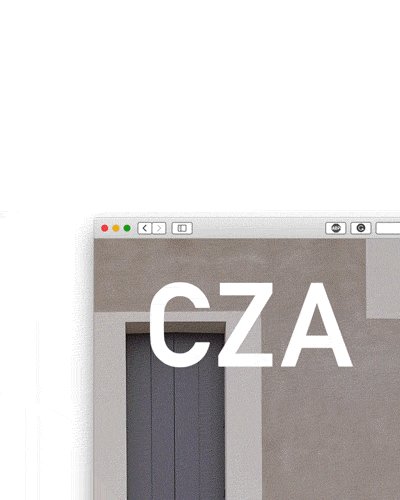
Corporate Website for CZA Cino Zucchi Architetti, a leading European architecture studio based in Milan.
This Corporate Website has a complex structure to serve both as portfolio and as archive for the studio. Secondary sections are also presents to include a news feed, press resales as well as the personal blog of the Chief architect Cino Zucchi.
This website has been developed and launched in 2017 during my work experience with studio Folder: Elisa Pasqual and Alessandro Busi created the graphical concept while I developed the responsive design and implemented the back-end (Wordpress) and front-end. The website is visible here.
The interface
Project developed during the collaboration with studio Folder.
Design and Development: Folder (Marco Ferrari, Elisa Pasqual, Alessandro Busi, Giovanni Pignoni)
Apio

Apio is a small start-up that designs, produces and sells DIY solutions for the Internet of Things. Thanks to the Apio broad a makers or a company is able to create smart object, remote controlled from a computer or smart-phone and interconnected to each other.
The mobile interface
The desktop interface
For Apio s.r.l. we developed the brand identity and the debut website, the prototype can bee seen here.
Group project, 2014/2015.
Giammarco Gaudenzi, Riccardo Govoni, Giovanni Pignoni.
Uncharted Website

The web page “uncharted.ooo" has been developed for Studio Folder to document the installation commissioned by the After Belonging Agency, curators of the Oslo Architecture Triennale 2016, as part of the "On Residence" exhibition at DOGA Norwegian Centre for Design and Architecture (September 8th – November 27th, 2016).
The mobile interface
My effort in the development in the physical installation is better documented here. More information on the project can be found directly on the official website.
This interface, part of the web page, has the purpose to give access trough a bi-dimensional device to the data representation we produced for the physical installation in Oslo: the amount of images token by Landsat satellites during the entire program from 1972 to 2016.
Project developed during the collaboration with studio Folder.
Research and design: Folder (Marco Ferrari, Elisa Pasqual, Alessandro Busi, Aaron Gillett, Pietro Leoni, Francesca Lucchitta, Giovanni Pignoni, Mariasilvia Poltronieri) / Design and production: Folder and Gisto (Alessandro Mason)
Washi Washi

A Small side project conceived as a presentation of the thesis project, composed of two small booklets.
Volume I
The content of this project has been updated and integrated into my thesis and it's visible here.
Volume II
Project realized during the course of “Final synthesis”, held by professor Luca Pitoni, ISIA Urbino, A.A. 2014/2015.
francescobertele


Website and online portfolio for Francesco Bertelé, a visual artist who traces his research path between exploration and experience. The website includes a serchable archive and portfolio with pdf export.
The interface
This website has been developed and launched in 2021 in collaboration with Simone Ellero (design).
My contribution has been the actual development of a custom Wordpress theme and the general responsive behaviour of the website. The website is visible here.
Uncharted Exibit

“Uncharted—Footnotes to the Atlas” is an interactive installation made of a series of experimental visualisations about the infrastructure of contemporary cartography. It has been first presented as part of the Oslo Architecture Triennale exhibition at DOGA Norwegian Centre for Design and Architecture (September 8th–November 27th, 2016).
The project aims to unearth the traces of the global remote sensing apparatus, its agenda and patterns of ownership, through the mapping of its objects, facilities, and data managed by different nation states and private corporations.
"On Residence" exhibition at DOGA Norwegian Centre for Design and Architecture.
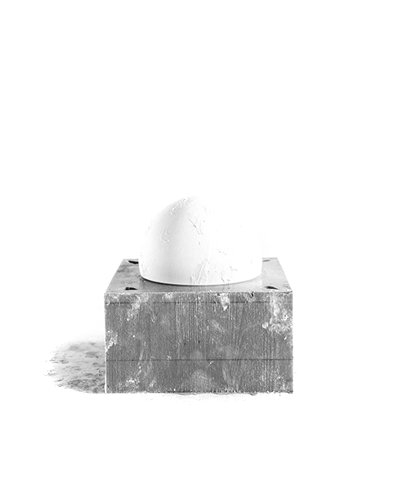
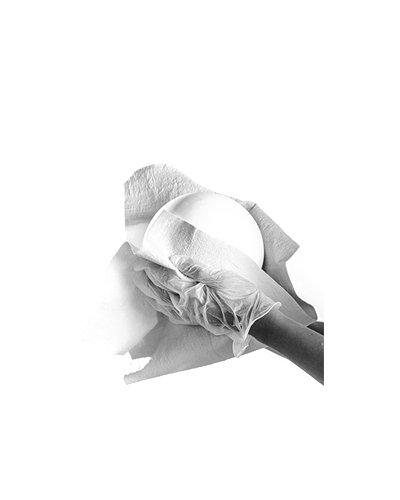
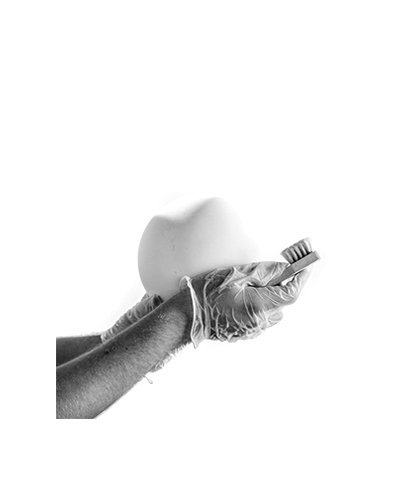
The installation is composed of two main elements. The first one is a lightweight metal frame that supports a set of forty-five custom-made globes—a comparative cartographic tool for exploring the data coverage of the Landsat programme between 1972 and 2016. It shows the evolution and fragmentation of the global mosaic of satellite imagery, as an evidence of the biased interests (and the evolving capabilities) that determined the advance of remote sensing technologies over the past decades.
The second element is a table divided into three sections: a data visualisation about the Landsat spheres; a photographic catalogue of sample anomalies, fractures, and aberrations from satellite imagery of the Svalbard archipelago (home to one of the most important satellite ground station in the world); a set of three physical models that represent a vertical section cut through the sky of Google Maps, that shows how different image providers are covering the Earth’s surface from different altitudes and at different resolutions.
My major effort in the project has been reworking the meta-data extracted from the publicly available Landsat datasets. A geographical representation of the imagery’s distribution over time has been produced using python, tailoring the drawings around the capabilities of the drawing machine we wished to use for the final production.
The lines’ thickness, which represents the number of photos available for each year of activity, was originated by the increasing vibration of the robot’s arm, that hovers on the spinning globe while progressively drawing on it.
A set of forty-five globes were produced by mean of a silicon mould, the casted spheres were hand polished in order to obtain a smooth, matte surface.
Project developed during the collaboration with studio Folder.
Research and design: Folder (Marco Ferrari, Elisa Pasqual, Alessandro Busi, Aaron Gillett, Pietro Leoni, Francesca Lucchitta, Giovanni Pignoni, Mariasilvia Poltronieri) / Design and production: Folder and Gisto (Alessandro Mason)